Оформление главной страницы интернет-магазина: значение, список элементов, примеры
Главная страница – это витрина вашего магазина. С нее начинается знакомство с вами покупателя. Для ведения успешного бизнеса оформление главной страницы интернет-магазина крайне важный аспект. Правильно сделанная, она привлекательно выглядит и мотивирует людей совершать у вас покупки. В этой статье мы подробно разберем ее создание.
Значение главной страницы
Занимаясь главной страницей сайта, всегда стоит помнить, для чего вы это делаете. Основная цель интернет-магазина – это продажа, и весь сайт должен быть нацелен на увеличение вашей прибыли. Поэтому, помещая какой-либо элемент на главную страницу, спросите себя, как это поможет вам улучшить продажи.
Структура главной страницы и ее контентное наполнение напрямую влияет на поведенческие паттерны посетителей вашего сайта, глубину просмотров, показатель отказов и, конечно, конверсию вашего интернет-магазина. Ее задача произвести максимально выгодное впечатление на потенциального покупателя.
Человек, попавший к вам на сайт, должен сразу понять, куда он попал, что тут продается и почему стоит задержаться и купить именно у вас.
Какой должна быть главная страница
От внешнего вида главной страницы зависит, задержится ли на вашем сайте пользователь, заинтересует ли его ваш бренд. Важно уделить внимание очень многим моментам, начиная с дизайна, заканчивая структурой. О выдачи вашего магазина в поиске тоже не стоит забывать, ведь человеку, чтобы заинтересоваться вашим брендом, нужно сначала о нем узнать. Тут вам поможет SEO-оптимизация главной страницы.
С первых секунд на вашем сайте покупатель должен видеть, что это именно магазин, какой товар он продает и как этот товар можно купить. Она должна заинтересовывать и подталкивать к покупке.
Размещая элементы на главной странице ориентируйтесь как на новых клиентов, только что зашедших к вам из поисковика, так и на тех, кто уже совершал у вас покупки. То есть нужно соблюсти баланс между ними.
Увеличивай продажи вместе с Мокка
Элементы главной страницы
Правильная структура сайта – это во многом залог его успеха. Все элементы главной страницы важны, помогают покупателю ориентироваться в нем, заинтересовывают в покупке и продвигают ваш магазин в поиске.
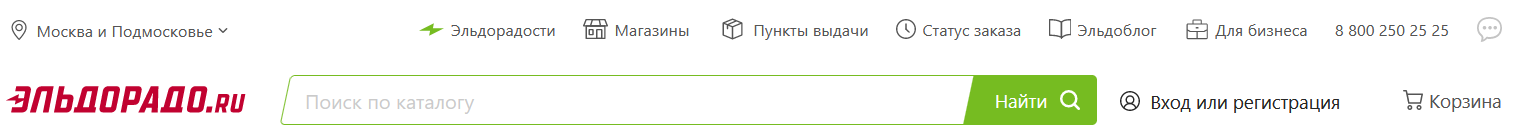
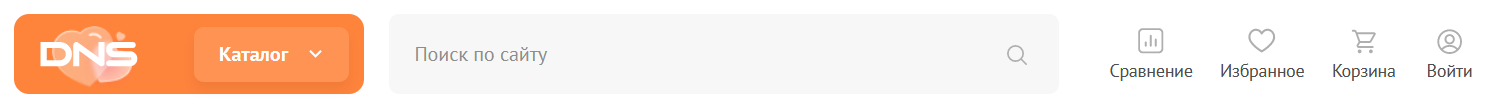
Шапка
Шапка сайта (хедер) – самое первое, что посетитель видит на любом ресурсе. Она не меняется на всех страницах сайта и помогает людям сразу сориентироваться, куда они попали. Включает в себя следующие элементы:
- Логотип компании располагается в левом верхнем углу. Его размер должен быть не больше четверти от всей шапки. Нажимая на него, можно перейти с любой страницы сайта на главную. Логотип должен быть запоминающимся и заметным.
- Дополнительная информация о магазине, размещенная в шапке, помогает разъяснить точнее, что это за сайт. Например, если на вашем лого изображен красный острый перец и название «Перчинка», то дополнительно стоит указать, что это интернет-магазин приправ.
- Телефон, заказ обратного звонка или другие способы связи размещаются справа или в центре наверху. Номер телефона должен быть основной, также можно сделать раскрывающийся список с несколькими телефонами. Важно не забыть правильно добавить номер в шапку, чтобы, нажав на него, покупатель мог сразу начать звонить. Если ваш магазин работает для нескольких регионов, настройте автоматическое отображение нужного номера.
- Корзина находится обычно в правом верхнем углу. Располагающаяся на видном месте, она подспудно подсказывает посетителю, что можно совершить покупку или напоминает о том, что в корзине уже что-то есть. Делайте ее яркой и выделяющейся.
- Авторизация или регистрация (вход в личный кабинет) тоже важна, хотя некоторые магазины уже отказываются от необходимости регистрации для совершения покупки. Сделайте ее максимально простой, люди не любят давать лишние сведения о себе и тратить на это время. Можно дать возможность входа или регистрации через социальные сети.
- Поиск по сайту – очень полезный атрибут. Хорошо настроенный поиск, доступный с любой страницы сайта, может значительно увеличить ваши продажи. Некоторые покупатели не любят искать через каталог.
Это обязательные пункты, нахождение которых необходимо в шапке сайта интернет-магазина для его эффективного функционирования. Кроме них в нее можно поместить: график работы, избранное, УТП или еще что-то важное, что можно подать в краткой форме.
Основные элементы хедера должны быть видны на всех страницах сайта.
Если клиенту придется искать корзину, регистрацию или поиск по всему сайту, то скорее всего он просто уйдет от вас на более удобный ресурс.
Не стоит нагружать шапку информацией сверх меры и пытаться в нее впихнуть как можно больше. Если вам сложно решить, что именно туда добавить, посмотрите на популярные в вашей нише магазины и делайте также.
Меню и раскрывающийся каталог тоже могут быть помещены в шапку, но на этих пунктах мы остановимся отдельно.

Меню и каталог
Все, что не поместилось в шапку сайта, должно быть в меню. Размещаем в нем ссылки на разделы:
- о компании;
- доставка и оплата;
- контакты.
Лучше крупные категории вашего каталога тоже поместить отдельными пунктами в меню. Так люди сразу будут видеть, что конкретно они могут у вас приобрести. Эти категории можно для наглядности снабдить схематичным изображением товара. Если вы не уверены, какие из них помещать в шапку, попробуйте сделать так, как у других магазинов в вашей торговой нише, а потом вносить коррективы, с помощью веб-аналитики отслеживая сколько посетителей кликает на тот или иной пункт.
Все вышеизложенное в основном касается горизонтального стационарного меню, можно сказать, что оно тоже включается в шапку сайта. Сам каталог обычно делают вертикально-ориентированным. Удобнее всего, когда он представлен в виде выпадающего меню в левой части главной страницы. Каталог должен содержать все ваши торговые разделы и подкатегории. То есть благодаря навигации по нему покупатель может добраться до всего ассортимента.
Самые важные категории в вертикальном меню размещаются сверху.
Не стоит сортировать меню по алфавиту или придумывать другие критерии. У вас будет намного больше продаж, если популярные товары будут в самом верху списка.
Если у вас много категорий товаров, то посетитель сайта может просто не долистать до нужного ему. Делайте многоуровневый каталог. Первым ярусом будут только общие разделы, их должно быть не очень много, чтобы покупатель смог сориентироваться, где искать нужную ему вещь. Например, продавая одежду, в каталоге достаточно иметь всего несколько категорий: женская, мужская, детская, головные уборы, аксессуары. А далее уже дробить эти крупные разделы на подкатегории.
Лучше сделать, чтобы основное меню и иконка каталога были зафиксированы сверху страницы и находились в постоянном доступе. То есть при прокрутке страницы вниз, верхнее меню остается на месте.

Подключай Мокка и продавай больше
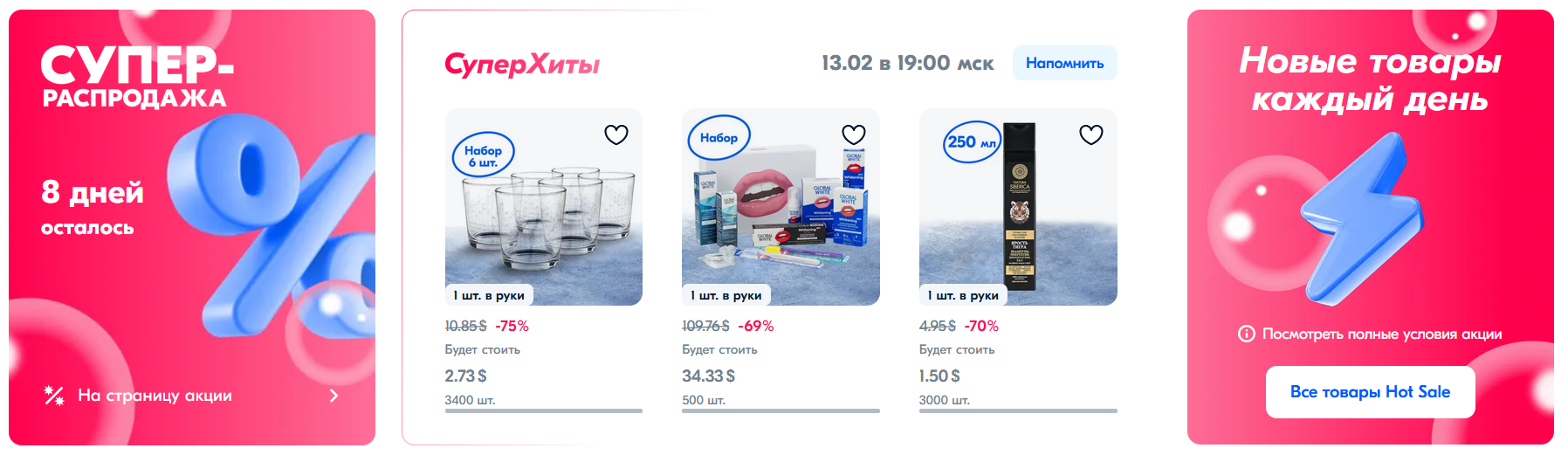
Блок промо-акций
Первое, что посетитель должен видеть на главной странице после шапки сайта, это ваши самые выгодные предложения:
- актуальные акции;
- спецпредложения;
- скидки;
- конкурсы и т.д.
Лучше всего промо-блок оформить в виде слайдера с несколькими рекламными объявлениями с автоматическим пролистыванием или же с возможностью листать его вручную. Оптимальное время смены слайда около 5 секунд. Делая слайдер, учтите:
- самая важная информация помещается на первый слайд, пользователи часто не задерживаются взглядом на верхней части сайта;
- страница, на которую ведет баннер, должна быть доступна и другим способом;
- дайте понять пользователю, что это слайдер, часто внизу картинки рисуют индикаторные точки, обозначающие количество баннеров в нем;
- при наведении курсора, перелистывание слайдов должно останавливаться.
Не размещайте в промо-блоке больше 5-10 слайдов, чтобы покупатель мог сосредоточиться на вашем предложении. При необходимости лучше сделать несколько рекламных блоков рядом или друг под другом.

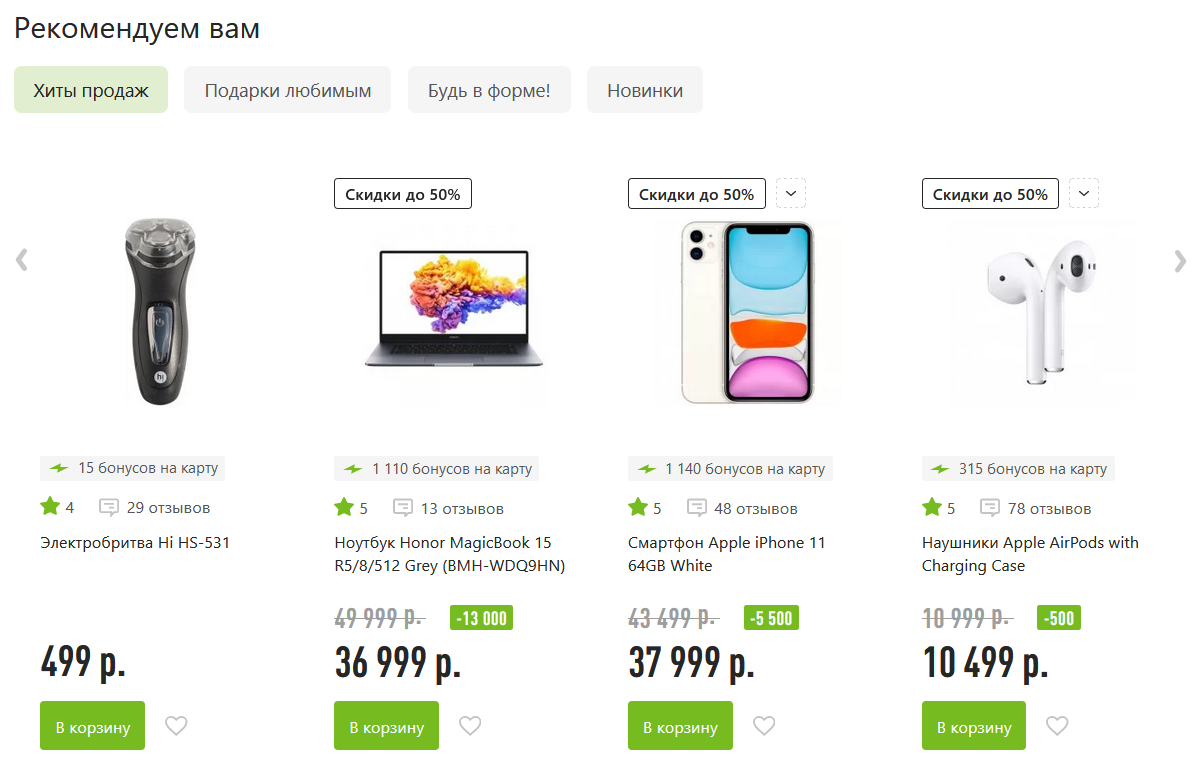
Популярные товары
Если в горизонтальном меню вы указываете популярные категории, то отдельным блоком стоит показать именно товары. Не нужно слишком много, достаточно около 10 штук разноплановых продуктов или товаров, подобранных в соответствии с интересами пользователя (если у вас есть такой функционал).
В этот блок можно добавить ваши самые популярные товары, новинки или же уникальные предложения, которые могут заинтересовать покупателя. Конечно, со ссылкой на карточку конкретного товара, чтобы легко было его сразу заказать. С карточки продукта должна быть возможность быстрого перехода на всю категорию.
Если у вас уже раскрученный магазин, то вполне можно под «хитом продаж» на главной странице разместить неликвидный товар, который не получается продать.
Если вы торгуете брендовой продукцией популярных марок, то можно в этом же блоке указать логотипы представленных в вашем магазине брендов со ссылкой на соответствующую категорию.

Блок повышения лояльности
Здесь стоит размещать все, что так или иначе поднимет вас в глазах покупателя:
- сертификаты;
- отзывы;
- благодарности от известных людей;
- лицензии;
- награды;
- фото работников и т.п.
Нахождение этого блока на главной странице обычного интернет-магазина достаточно спорно. Если человек просто хочет купить чайник, то ему не важно, сколько у магазина наград и как выглядит сотрудник Вася, который соберет на складе его товар.
Наличие такого блока больше характерно при продаже уникальных товаров с собственным производством или для сферы услуг.
Также не стоит на главной странице размещать длинную историю возникновения вашей компании. Лучше сделать отдельную страницу для этого, кому будет интересно, тот посмотрит. Расписывать качества вашего товара тоже не нужно, для этого есть каталог, покупатель там спокойно все рассмотрит сам.

Информационный блок
В нем размещена главная информация о вашем бренде и магазине. Для покупателей обычных товаров этот блок имеет мало значения, как и предыдущий. Но для повышения в поисковой выдаче его нужно заполнить SEO-оптимизированным текстом.
При желании в этот раздел можно добавить:
- новости в вашей нише;
- статьи по теме;
- анонсы акций.
Размещайте в нем только интересную и уникальную информацию, релевантную портрету вашего покупателя. Стандартное описание компании тут не нужно. Не перегружайте текстом главную страницу, достаточно будет броского названия и краткого превью.

Подвал
Его еще называют футер. Подвал – это самая нижняя часть главной страницы сайта. Он есть у абсолютно любого ресурса. Обычно в подвале располагают все, что не поместилось в других разделах, справочную информацию, ссылку на пользовательское соглашение и многое другое. Часто в футере дублируют информацию из шапки. В какой-то мере подвал тоже может стать инструментом продаж. Рассмотрим подробнее, что в него нужно помещать.
- Справочная информация. Часто в подвале размещают ссылки на сервисные страницы сайта: доставка, оплата, возможности возврата товара и т.д.
- Контактная информация. Можно продублировать справочный телефон, а также разместить и другие действующие контакты, которым не хватило места наверху страницы.
- Призыв к действию. Форму обратной связи тоже часто размещают в футере, как призыв к действию, так как пользователь уже ознакомился с вашим сайтом и раз дошел до подвала, то скорее всего готов покупать. Для тех же целей иногда в подвале в развернутом виде размещают все пункты меню сайта и его каталога.
- Ссылки на социальные сети и другие площадки, где размещена информация о вашем бренде. Работа в социальных сетях помогает расширить охват вашей аудитории и повысить ее вовлеченность.
- Возраст магазина. Годы работы сайта помещают слева внизу. Это не обязательно, но длительность пребывания на рынке повышает доверие покупателей к вашему бренду.
- Форма подписки на рассылки.
- Ссылка на политику безопасности.

Как оформить главную страницу интернет-магазина
К оформлению главной страницы сайта требования такие же, как и ко всему магазину в целом:
- грамотность текста;
- понятность информации;
- четкие красивые фото товара;
- адаптация под мобильные устройства;
- SEO-адаптированный контент и грамотно заполненные метатеги.
Во всем нужно знать меру, не перегружайте главную страницу. Внимание клиента должно акцентироваться на товаре, а не на его обрамлении и вывертах дизайна.
Также не стоит увлекаться различными виджетами и всплывающими окнами. Если уж поместили что-то подобное на главную, то у пользователя должна быть возможность быстро закрыть мешающий элемент.
Заключение
Как мы видим, сделать качественную и ориентированную на продажи главную страницу сайта совсем не сложно. Есть много готовых шаблонов и тысячи примеров работающих интернет-магазинов, на которые можно ровняться. Главное делать это, разбираясь в вопросе, а не бездумно копировать. Прочитанная информация позволит вам брать лучшее и избавляться от худшего, и ваш магазин будет только расти и увеличивать продажи.

Мокка позволяет совершать покупки в любимых магазинах с оплатой частями по удобному графику, без первоначального взноса за покупку. У Мокка более 7500 магазинов партнеров, среди них: Lamoda, Детский мир, Ozon, Wildberries, 585, М.Видео и другие. Мокка — это более 15 млн клиентов, и их количество постоянно растет.
Преимущества Мокка для партнеров: увеличение среднего чека в 2-3 раза; рост конверсии в продажи на 25%; сокращение количества брошенных корзин. За дополнительной информацией и подключением к сервису переходите в раздел для партнеров!

